After the last document we have a preliminary understanding of user scripts, next we introduce how to use Normal scripts in XBrowser through a practical example.
Suppose we have such a need, I want to be able to query the current browser and page related information, such as the current window size, current page URL, browser UA and other information. We can use the following Javascript code to achieve this function.
(function() { |
Adding scripts to the browser
We can add the script to the browser and decide how to execute the script by following the steps below.
1. Add Script
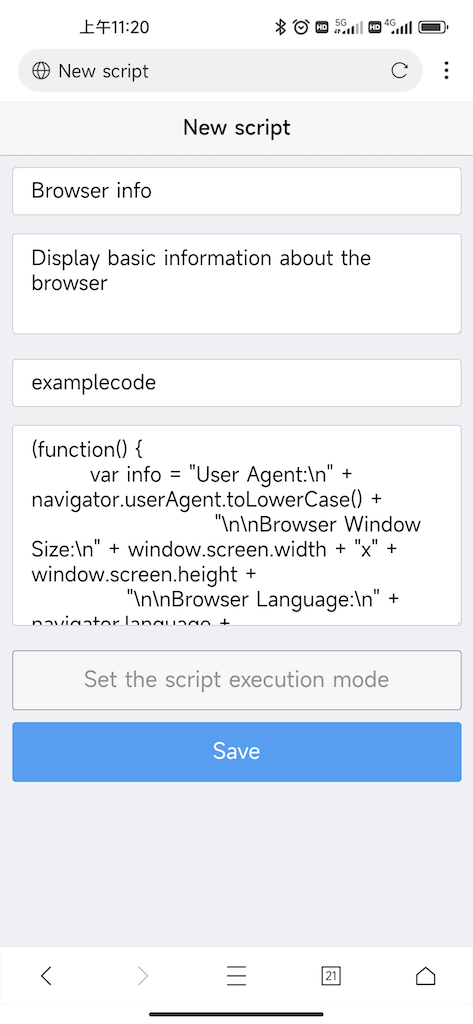
Go to “Settings>>User script”, click “New Script”, fill in the script name, introduction and other information, and paste the above code into the “javascript code area.

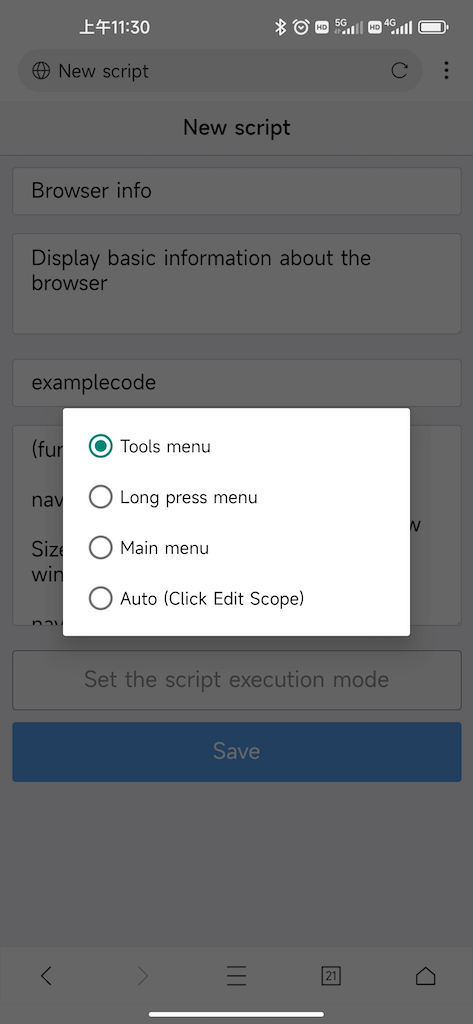
2. Set the script execution mode
We can set the script execution method according to the script application scenario, for this example we set the script execution through the “Toolbox Menu” option.

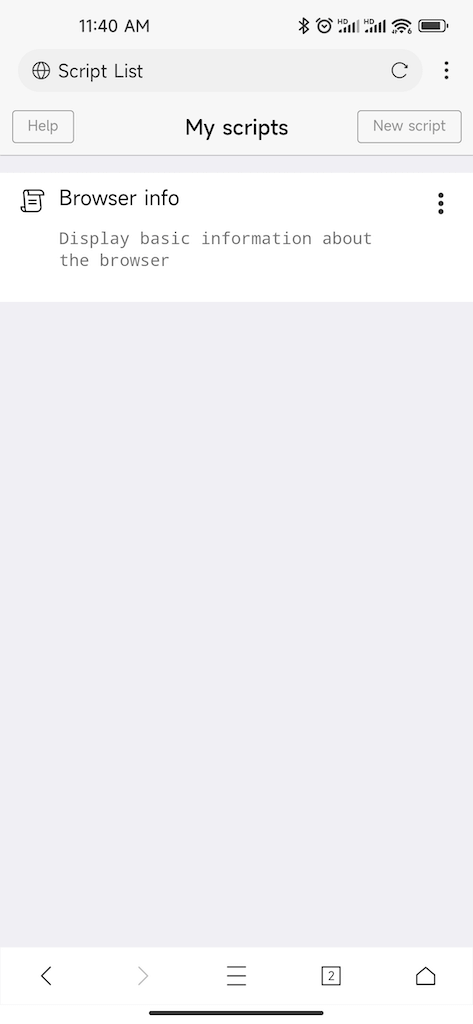
3. Save Script
Click the Save button to save the script and the script list will appear with the scripts we added.

4. Execution Script
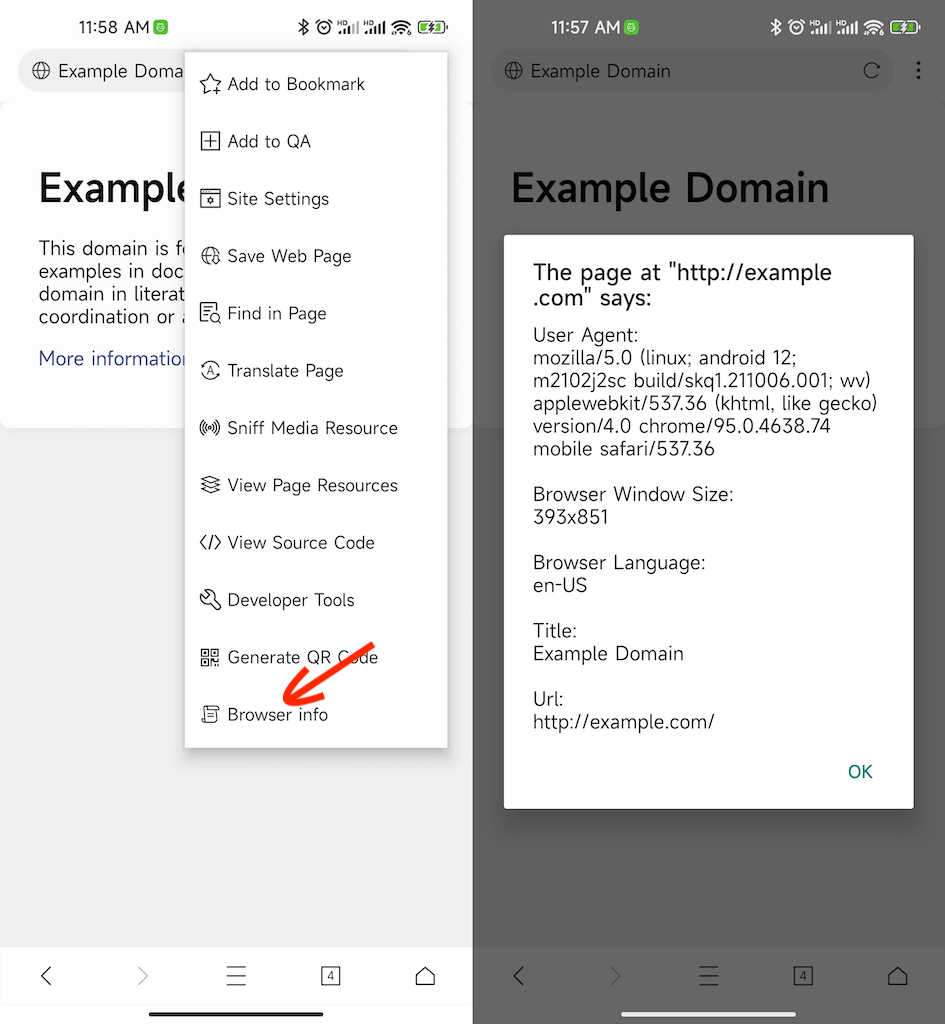
If we set the script execution method to “Tools Menu”, after the script is saved, a new option to execute the script will be added to our tools menu , and the script will be executed after clicking the menu option.

Script execution methods
XBrowser supports different execution method for Normal scripts, so we can set different execution methods for scripts according to usage scenarios and user habits.
| Execution Method | Description |
|---|---|
| Tool Menu | Add options to the browser’s Tools menu for executing scripts |
| Long press menu | Add options to the browser’s Long press menu for executing scripts |
| Main Menu | Add options to the browser’s Main Menu for executing scripts |
| Automatic execution | It is automatically executed when the page is loaded and can be set to execute on any page or at a specific domain. |
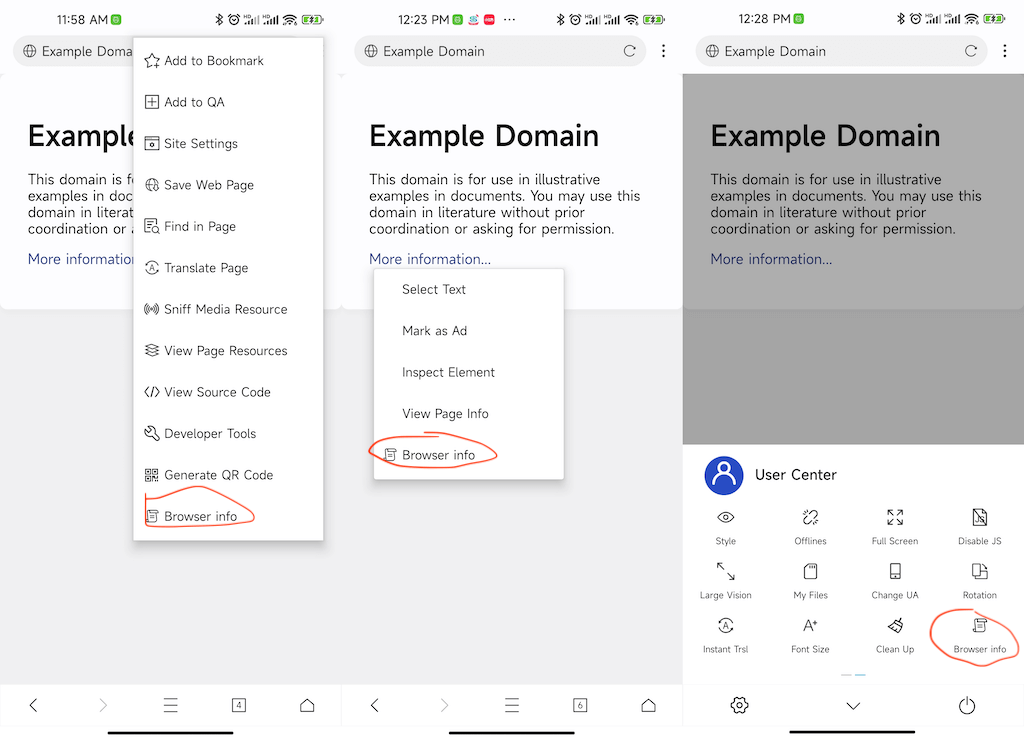
The following figure shows the effect of the example script execution options in different menus.